When working with Nuxt.js and static website generation there could be a case when you want to output the static assets in a directory different than the default _nuxt/.
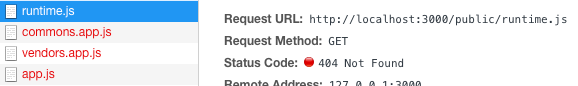
You can change the publicPath property of nuxt build section on nuxt.config.js. But in this case running the nuxt application in development mode will result in errors of missing files.

We can fix this by creating a separate config for generate task. In the example bellow, you can see a newly created file nuxt.config.generate.js where we extend the default configuration by updating the publicPath property.
// content of nuxt.config.generate.js file
module.exports = {
…require('./nuxt.config'),
…{
build: { publicPath: 'public/' },
},
} The last thing to do is to configure the generate task in the package.json to use the custom configuration
"scripts": { "generate": "nuxt generate -c nuxt.config.generate.js" }, Now when running npm generate on your Nuxt.js project it will generate the static files in public directory your static website will be able to successfully resolve the paths of static assets.
If you found this post useful and would like to read more about random web development topics, just clap for this article or drop a comment here. And as always you can find me on Twitter@andrejsabrickis
